
WordPressのデザイン変更で考慮した10のこと
本ブログ(Wordpress)のデザインを変更するにあたり、僕が考慮した点を10個紹介します。デザイン変更にあたり、ノンデザイナーズ・デザインブック[第4版]という本を特に参考にさせていただきました。デザイナーではない僕にとって、心強い味方です。
ちなみに、専門はインフラ側で、趣味と実益を兼ねて本ブログはGoogle Cloud上にサーバーを立てて、たいしたアクセス数もないのにロードバランサーやWAFを入れています。
Contents
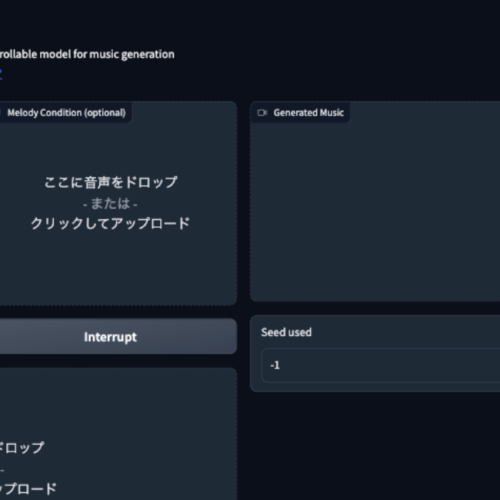
ダークテーマ(ダークモード)への変更
今回のデザイン変更の発端はダークテーマにしたかったこと。ダークテーマのメリットは、目に優しいとか、消費電力を抑えるとか、色々言われていますが、どこまで科学的根拠があるかは不明。ただ、僕自身は、眼が弱いので、ダークテーマだと文字が読みやすいです。また、完全に主観ですが、ダークテーマのWebサイトってモダンでカッコいい印象を受けます。
簡易的にやるなら、Wordpressのプラグイン「WP Dark Mode – Best Dark Mode Plugin for WordPress with Social Sharing」を使う方法がありますが、一律で色合いが変更されるため、見え方が僕のイメージと合わず。
なので、黒ベースの配色へ変更しました。
背景カラーは奥を暗く、手前を明るく
僕はダークテーマが好きで、ダークテーマに対応しているWebサービスやアプリは基本的にダークテーマで利用しています。で、これまで全然意識していなかったのですが、奥(レイヤーが深い)を暗い黒にして、手前(レイヤーが浅い)を明るい黒にすると、自然な見え方になるそうです。
なるほど、たしかに色々なアプリを見返したら、そうなってる。
In dark themes, background colours for UI elements follow one guiding principle: the closer the layer is to the user (e.g. modals), the lighter the surface area. This model is analogous to an environment in which a light source is cast from above. The further behind a layer, the less light it receives and the more it recedes into the background.
SUPERHUMAN – How to design delightful dark themes
コントラスト
コントラストって、色の明暗のことだと思っていたら、違ってました。僕が読んだ本には、以下のように書かれていました。
コントラストの背景にある考え方は、ページ上の要素同士が単に「類似」するのを避けるということです。もし要素(書体、色、サイズ、線の太さ、形、空きなど)が「同一」でないなら、はっきり異ならせるということです。
ノンデザイナーズ・デザインブック[第4版]
なるほど、色以外に関しても「コントラスト」って言うのか。というわけで、意識して変更したコントラストを紹介します。
背景カラーとフォントカラーのコントラスト
ダークテーマと言えば、背景は黒、フォントは白。なのですが、pure black (#000000)にpure white(#FFFFFF)を重ねるのは良くないらしい。高すぎるコントラストは、眼の疲れの原因になったり、文字がにじんで見えることがあるとのこと。乱視の方の場合は、特にその傾向が強いそうです。
Pure white text against a pure black background produces the highest contrast possible: 21:1. In quantitative WCAG accessibility terms, this is the dream output.
However, when designing dark themes, it’s important to be mindful of contrast ratios that are exceedingly high. Contrast that is too high can cause eye fatigue and halation.
SUPERHUMAN – How to design delightful dark themes
なので、今ご覧いただいているこのページは、背景は真っ黒ではなく少し薄くしています。フッターのほうが色を濃くしているので、比較してもらえると分かりやすいと思います。フッターは真っ黒に見えますが、これでも #010101 で、pure blackではありません。
また、フォントもpure whiteではなく、10%透過させています。
ちなみに、色のコントラストの計算は Adobe Color アクセシビリティツール が分かりやすかったです。
背景カラーと画像のコントラスト
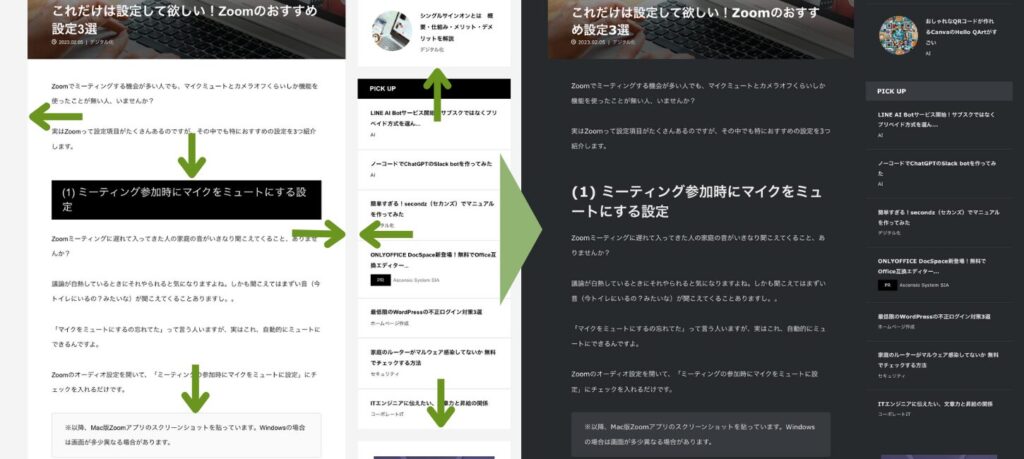
トップページ上部のカルーセル(スライダー)と各記事のリンクカードの画像は、すべてCanvaで作成しています。その際、少し明るめに画像を作っていたのですが、背景が黒くなると眩しかったので、彩度を下げました。一律で彩度を下げることによって画像に統一感も出て良い感じ。
ちなみに、カルーセルのほうは、マウスオーバーすると元の彩度に戻るよう設定しています。特に意味はないのですが、遊び心ということで。
フォントサイズのコントラスト
見出し(h2, h3)と本文のフォントの大きさと太さに差をつけました。これにより、見出しの装飾を減らしても、見出しと本文の差がくっきりしました。

読みやすいフォント
大前提として、みなさんに読んでもらいたいと思って記事を書いています。なのに正直なところ、今まではデザイン優先(しかも勝手な主観)で、あまり読みやすくなかった気がしております。。
今回、フォントを游ゴシックベースからメイリオベースへ変更。フォントサイズも、16pt → 17ptへ若干大きくしました。游ゴシックは、個人的には好きなものの、線が細いのでダークテーマの場合はちょっと見えづらい気がしました。
分かりやすいナビゲーション
リンク文字色
ずっと気になっていたリンク文字色。以前は以下でした。これ、どこにリンクが貼られているか分かります?

「どこかにリンクが貼られている」と分かっていれば見つけられるかもしれませんが、かなり分かりにくいと思います。テキスト文字色が #000000 で、リンク文字色が #666666 なので、差が少ないんですよね。
一般的にリンクに使われる青色へ変更しました。これで、どこにリンクが貼られているか一目瞭然。
クリック可能な部分に下線
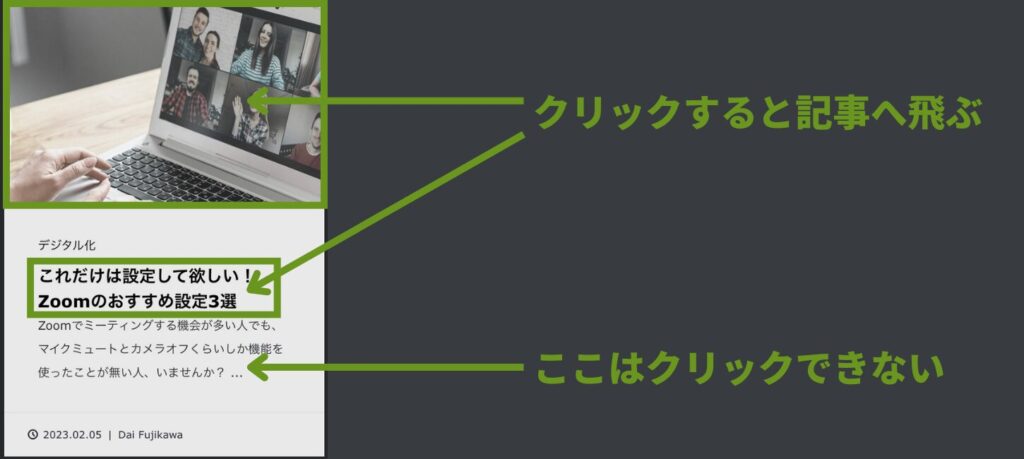
トップページの記事カードは、クリック可能な部分が限られていて、分かりにくい状態でした。

クリック可能な部分を分かりやすくするため、マウスオーバーすると、タイトル部分に下線が表示されるよう設定。だいぶ分かりやすくなったと思います。
スマホから見る場合、マウスオーバーはできませんが、上記画像の「ここはクリックできない」あたりをタップすると、マウスオーバーしたときのエフェクトがかかります。試してみてもらえると嬉しいです。(トップページはこちら)
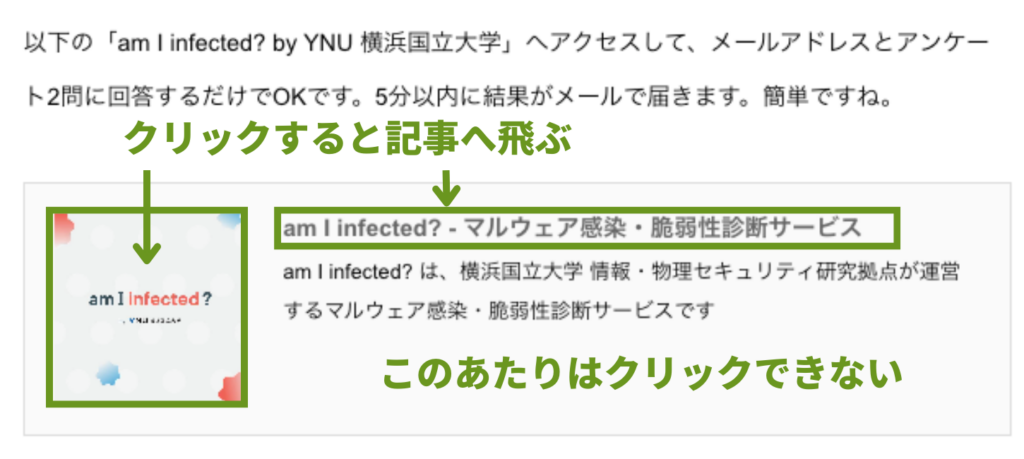
クリック可能な部分を広げる
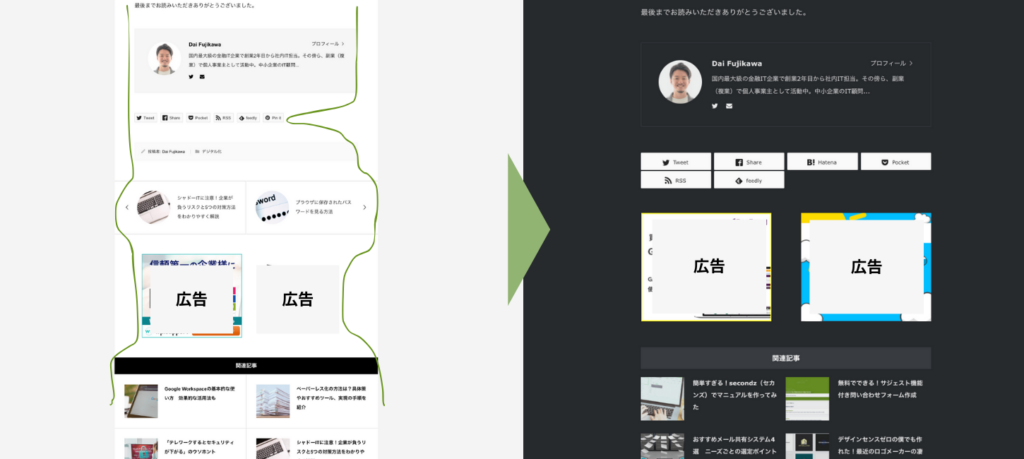
似たような話で、リンクカードもクリック可能な部分が限られていて、分かりにくい状態でした。Wordpressテーマのリンクカードがこのような作りになっていたので、リンクカードのプラグインへ変更して、カード全体をクリックできるようにしました。
WordPress本体にもリンクカードの機能はありますが、デザインが好みじゃなかったので不採用。

窮屈な枠線は排除
ノンデザイナーズ・デザインブック[第4版] の中で、枠線は「窮屈」とか「閉所恐怖症的」と表現されていることがあります。雑に言ってしまうと、この本の演習問題では、枠線があったら取り除くのがたいてい正解になっています。(枠線が必要な場合もあります)
というわけで、なるべく枠線は排除しました。正確には、線が引かれているわけではなく、色の違いによって線のように見えるものも排除しています。これで、窮屈さがなくなったように感じると思います。

縦のラインを揃える
ノンデザイナーズ・デザインブック[第4版] の中で、「整列」は4つの基本原則の中のひとつ。縦のラインがずれているのが以前から気になっていたのですが、枠線を排除したことによって、この縦のラインのガタガタが目立つようになってしまいました。
そのため、細かい調整を入れ、ついでに不要な項目は削除。これで、だいぶすっきり。

余白の大きさを調整
ここまで来たら細かいところまで妥協せずに調整しようと思い、余白の調整。
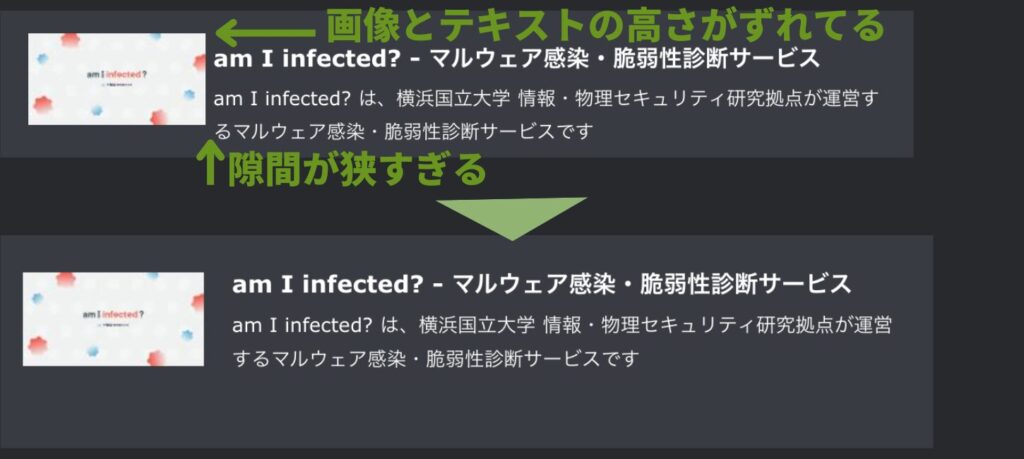
リンクカードの余白
リンクカードは「Pz-LinkCard」というプラグインを利用しているのですが、画像とテキストの間の隙間が狭すぎると感じたので、広げました。
合わせて、画像とテキストの高さも揃えました。これは全章でも触れた「整列」のためです。

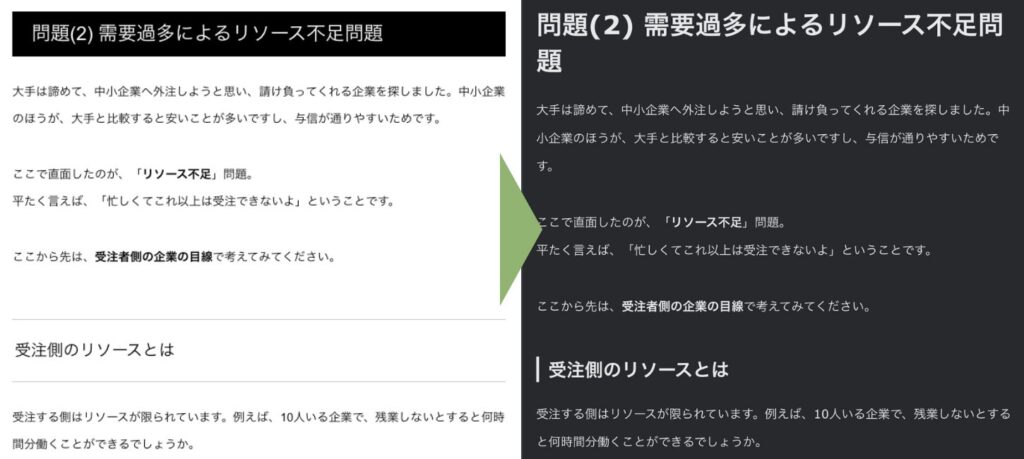
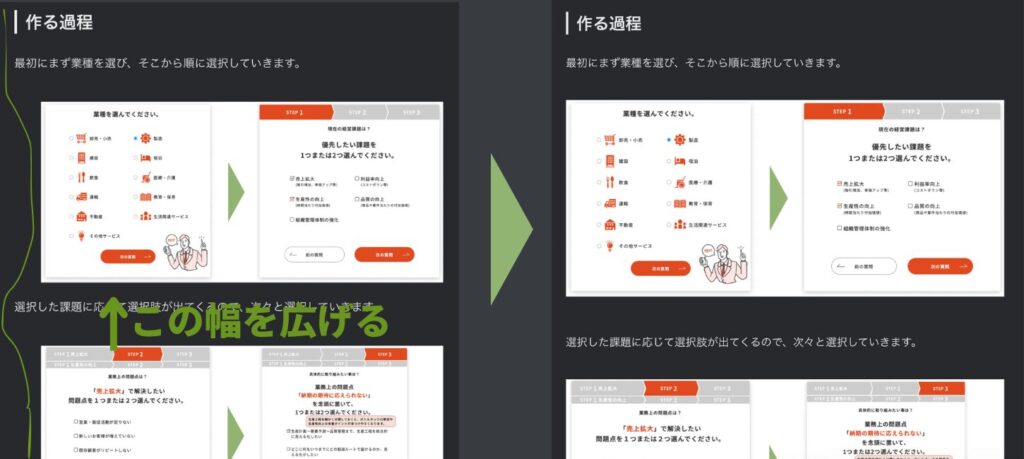
画像の前後の余白
テキスト① – 画像① – テキスト② の順で並んでいる場合、画像①とテキスト②の間が狭い状態だったので、画像の後ろの幅を一括で広げました。僕の場合、テキスト①の補完情報として画像①を入れるため、テキスト②とは距離をおきたかったためです。
これは、ノンデザイナーズ・デザインブック[第4版] の基本原則のひとつ「近接」に則ったものです。ついでに、「整列」も行っています。

メンテナンス性の確保
WordPressテーマ(しかも有料)を利用しているため、今後テーマがアップデートされる可能性があります。それに備えて、元のテーマファイルは極力いじらないようにしました。(php周りなんかは、いじるのが怖いというのもあります)
(番外編)実現できなかったこと
タイトルに「10のこと」って付けたのに、10個目がなかったので、番外編として実現できなかったことを書きます。
お問い合わせページにHubspotの問い合わせフォームを埋め込んでいるのですが、このフォーム内のフォントをどうしても白文字にできず。。
どなたか分かる方いらっしゃいましたら、教えてもらえると嬉しいです。
また、ホームページ制作や、本記事で紹介したようなちょっとしたデザイン変更も承っておりますので、お気軽にお問い合わせフォームからご連絡いただけますと幸いです。内容に応じてお見積もりさせていただきます。
最後までお読みいただきありがとうございました。